I hope to build the ICE Code Editor into something useful. Whether it is the full-page editor that I have readers of 3D Game Programming for Kids use or the embedded version that is more suited for web pages, it would be nice if it was as easy to use the code as possible. And, like it or not, that means documentation.
Count me as someone that is actually somewhat fond of documentation. I grew especially fond of documentation after working the documentation tools in Dart. I strongly doubt that anything approaching Dart's sophisticated documentation is possible in JavaScript, but there is always hope.
Today, I give Docco a try. This is not a tool for generating API documentation, but it seems to do an excellent job of encouraging quality inline documentation. I already have node.js installed, so Docco installation is a breeze:
➜ code-editor git:(api) ✗ npm install -g docco ... /home/chris/local/node-v0.8.5/bin/docco -> /home/chris/local/node-v0.8.5/lib/node_modules/docco/bin/docco docco@0.6.2 /home/chris/local/node-v0.8.5/lib/node_modules/docco ├── marked@0.2.8 ├── underscore@1.4.4 ├── highlight.js@7.3.0 └── commander@1.1.1 (keypress@0.1.0)With that, I can run the tool immediately:
➜ code-editor git:(api) ✗ docco
Usage: docco [options] files
Options:
-h, --help output usage information
-V, --version output the version number
-l, --layout [name] choose a layout (parallel, linear or classic)
-o, --output [path] output to a given folder
-c, --css [file] use a custom css file
-t, --template [file] use a custom .jst template
-e, --extension [ext] assume a file extension for all inputsI am not going to use any of those options tonight. The defaults should work just fine.At this point, I need some documentation, so I add it by way of markdown flavored comments:
// IceCodeEditor.js 0.0.1
(function(){
// ICE.Editor
// ----------
// Import some helpers from the ACE Code Editor
var UndoManager = require("ace/undomanager").UndoManager;
var EmacsManager = require("ace/keyboard/emacs").handler;
// Construct a new instance of the ICE Code Editor. The DOM element
// supplied to the constructor must already exist.
function Editor(el, options) {
// ...
}
//...
})();After doing the same in the other code, I run the docco command:➜ code-editor git:(api) ✗ docco js/ice-embeded.js js/ice-editor.js docco: js/ice-editor.js -> docs/ice-editor.html docco: js/ice-embeded.js -> docs/ice-embeded.htmlAnd open the resulting documentation in a browser:
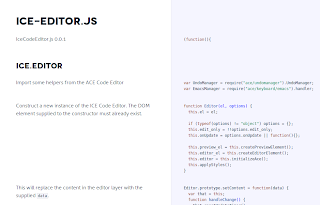
➜ code-editor git:(api) ✗ google-chrome docs/ice-embeded.htmlJust like that, I have some nice, annotated code:

It is not Dart-like API code, but it is a significant improvement over what I had before, which is nothing. I will definitely keep up with this as I add more to the codebase.
Day #715
No comments:
Post a Comment