I am a sucker for icons. I really appreciate the way that some folks can create a rich icon set that is at once expressive and still remains cohesive. I especially appreciate icon sets that are freely available, not because I am cheap (though I really am). Rather I like them because they are just easier to use—at the beginning of a project or anywhere thereafter, regardless of whether or not they are open source. It also makes it easier to write about.
I like them so much that I often donate to them without any immediate intention to use them. One such icon set is the Batch icon set. It has been so long since I donated to that one that it took me a minute to remember the name.
Batch, like most icon sets, includes SVG icons. I hope to make use of them as icons in the ICE Code Editor. Specifically, I would like to include an “expand” icon to switch from the embedded to the full-screen version of the editor.
The Batch icon set includes SVGs that are 48px × 48px. I think that is probably too large, so I am going to attempt to scale the SVG. Hopefully this will not be too hard, the “S” in SVG being scalable and all. I add a new method,
addControls(), to the ICE.Embedded class and invoke it from the constructor. In that method, I create an SVG element, add a path to it (pulled directly from the Batch icon file), then add the svg to the editor:Embedded.prototype.addControls = function() {
var expand = document.createElementNS('http://www.w3.org/2000/svg', 'svg');
expand.setAttribute('width', 32);
expand.setAttribute('height', 32);
var path = document.createElementNS('http://www.w3.org/2000/svg', 'path');
path.setAttribute('fill', 'rgb(0,0,0)');
path.setAttribute('d', 'M 39.00,48.00L9.00,48.00 c-4.971,0.00-9.00-4.029-9.00-9.00L0.00,9.00 c0.00-4.971, 4.029-9.00, 9.00-9.00l30.00,0.00 c 4.968,0.00, 9.00,4.029, 9.00,9.00l0.00,30.00 C 48.00,43.971, 43.968,48.00, 39.00,48.00z M 42.00,9.00c0.00-1.656-1.341-3.00-3.00-3.00L9.00,6.00 C 7.344,6.00, 6.00,7.344, 6.00,9.00l0.00,30.00 c0.00,1.659, 1.344,3.00, 3.00,3.00l30.00,0.00 c 1.659,0.00, 3.00-1.341, 3.00-3.00L42.00,9.00 z M 36.00,39.00L27.00,39.00 l 12.00-12.00l0.00,9.00 C 39.00,37.659, 37.659,39.00, 36.00,39.00z M 36.00,9.00c 1.659,0.00, 3.00,1.344, 3.00,3.00l0.00,9.00 L 27.00,9.00L36.00,9.00 z M 12.00,39.00 c-1.656,0.00-3.00-1.341-3.00-3.00L9.00,27.00 l 12.00,12.00L12.00,39.00 z M 9.00,12.00c0.00-1.656, 1.344-3.00, 3.00-3.00l9.00,0.00 L 9.00,21.00L9.00,12.00 z');
expand.appendChild(path);
expand.style.position = 'absolute';
expand.style.bottom = '20px';
expand.style.right = '40px';
expand.style.cursor = 'pointer';
this.editor.editor_el.appendChild(expand);
};
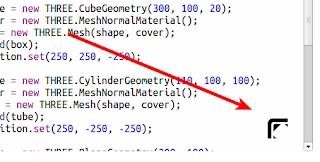
I set the width and height attributes to 32 each in the hopes that this will scale the icon. It does not. Instead, the icon is clipped:
It turns out that I just need one other attribute on the svg element:
viewBox. I could have guessed this based on the size of the Batch set, but there is no need. I pull the value directly from the svg file itself:Embedded.prototype.addControls = function() {
var expand = document.createElementNS('http://www.w3.org/2000/svg', 'svg');
expand.setAttribute('viewBox', '0 0 48 48');
expand.setAttribute('width', 32);
expand.setAttribute('height', 32);
// ...
}With that, I have a lovely icon for expanding the from the embedded to the full screen version:Day #728
I've been playing around w/ SVG a lot recently too. An alternative to viewbox is "transform: scale(0.5)" (to scale down to 50% size, for example). Transform also lets you translate, so you can move things around that aren't allowed to have x and y attributes.
ReplyDeleteNice. I was able to apply
Deletepath.setAttribute("transform", "translate(12, 12) scale(" + 0.5 + ")");
To achieve similar results. Seems like a useful thing for the old SVG toolbox. Thanks!