I have never been able to get the hang of Inkscape, the free, open source vector graphics program.
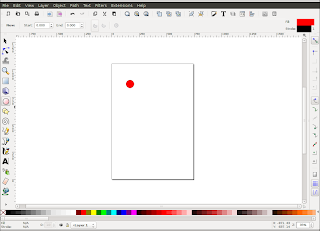
Mostly, it's the overwhelming number of buttons, but also a subtle sense of desolation that comes form the barren drawing area:

What is the point of the paper-like drawing area if you can just draw anywhere?

That “paper” is the only thing in the drawing area and it does not seem to serve a purpose, which just makes me think that I am missing something fairly fundamental. This, in turns, brings me back to my original statement that I do not believe that I have ever truly gotten the hang of Inkscape.
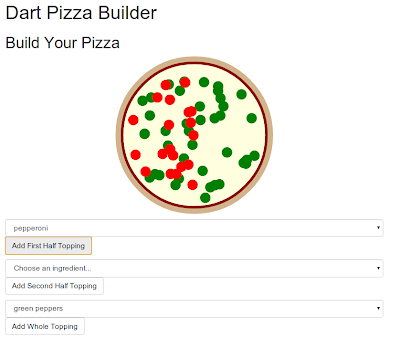
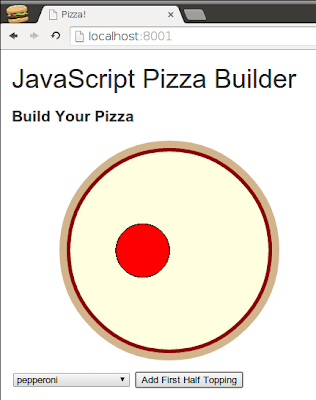
With or without actual understanding, tonight, I would like to see if I can draw some simple shapes in Inkscape for use in a Polymer element. Specifically, I would like something better than the circles that I am using for pizza toppings in the
<x-pizza> pizza builder:
To date, I am getting by with SVG like the following for a “pepperoni”:
_svgPepperoni: function() {
var el = document.createElementNS("http://www.w3.org/2000/svg", "circle");
el.setAttribute('r', '10');
el.setAttribute('fill', 'red');
return el;
},
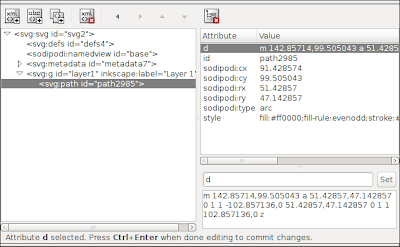
To grab the SVG, I first try Edit -> XML Editor, which bring up:

That may end up containing enough information for my usual purposes, but I would rather grab actual SVG tonight. So I save the document as SVG, choosing the Plain SVG option instead of the Inkscape SVG. The Inkscape SVG looks very similar to what I saw in the XML Editor. The Plain SVG file contains the following:
<g
id="layer1">
<path
d="m 204.05081,185.65131 a 36.36549,36.36549 0 1 1 -72.73098,0 36.36549,36.36549 0 1 1 72.73098,0 z"
id="path2985"
style="fill:#ff0000;fill-rule:evenodd;stroke:#000000;stroke-width:1px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1" />
</g>I convert that over to DOM-style coding of the SVG:
_svgPepperoni: function() {
var group = document.createElementNS("http://www.w3.org/2000/svg", "g");
var path = document.createElementNS("http://www.w3.org/2000/svg", "path");
path.setAttribute('d', "m 204.05081,185.65131 a 36.36549,36.36549 0 1 1 -72.73098,0 36.36549,36.36549 0 1 1 72.73098,0 z");
path.setAttribute('style', "fill:#ff0000;fill-rule:evenodd;stroke:#000000;stroke-width:1px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1");
group.appendChild(path);
return group;
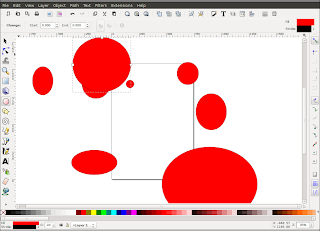
},Which kind of works. The d attribute would seem to contain too much position information as the pepperoni toppings are all in the same exact location, which is well below the pizza they should be targeting. If I change the initial m to 0,0, then I get the pepperonis all on the pizza—even if they are all stacked on top of each other:
I will worry about that another day. This is a good start—especially since I was so worried about Inkscape. I will pick back up tomorrow getting just the shape information and see if I can get a more streamlined workflow in place.
Day #64
Finally a post about using Inkscape graphic elements with Dart! Thank you!
ReplyDeleteThe paper element correspond to the outermost svg frame of the initial viewport and clipping area, like indicated in the svg specs:
http://www.w3.org/TR/SVG/coords.html#ViewportSpace
http://www.w3.org/TR/SVG/struct.html#SVGElementWidthAttribute
When you create a graphic element in Inkscape you should always go to "Document Properties" dialog, and select the option "Resize page to content". Here you can also add a padding space around the graphic element if you want. The click "Resize page to drawing or selection" and the outermost viewport will be resized to fit your drawing.
You can also specify the default size in pixels or points, but what it really matter is the ratio, because being a vector image the default size can be changed and scaled to adapt to the container or to any value you want.
Anyway, I strongly suggest you to follow this tutorial for making interactive elements with Inkscape:
http://tympanus.net/codrops/2013/11/05/animated-svg-icons-with-snap-svg/
You will notice that the above tutorial uses the "snap.svg" library: it's the most popular library for SVG interactivity, and it's becoming a de facto standard. It will be great to create polymer.dart elements with it.
Brilliant! Much thanks for the pointers. That's going to be a huge help -- much appreciated :)
Delete