After shifting camera angles in my retrograde motion simulation, I did not actually see the expected retrograde motion. I am unsure as to the explanation so I plan to add star markers (constellations) to help identify things.
There are 12 zodiac constellations, but 8 should suffice. So far in my Gladius exploration, I have avoided factory functions, preferring to create thing manually as I learned, but it is growing cumbersome. I cannot quite do away with those here, but hopefully I can use a for-loop instead of 8 separate constellation creation steps.
Part of the reason that I do all of this manually is that mesh and material have to be loaded from separate files in the early stages of Gladius. This has not changed, so I create a new "planar" mesh procedure in
procedural-planar-mesh.js:function proc( options ) {
options = options || {};
options.size = options.size || 1.0;
var mesh = {
primitive: {
type: "plane",
sine: options.size,
uv: {
projectionMode: "planar",
projectionAxis: "x"
}
},
compile: true
};
return mesh;
}I load those into the resources supplied to my "game": var resources = {};
engine.get(
[
// constellations
{
type: engine["gladius-cubicvr"].MaterialDefinition,
url: '../assets/rgb-material.js?g=255',
load: engine.loaders.procedural,
onsuccess: function( material ) {
resources.constellation_material = material;
},
onfailure: function( error ) {
}
},
{
type: engine["gladius-cubicvr"].Mesh,
url: '../assets/procedural-planar-mesh.js',
load: engine.loaders.procedural,
onsuccess: function( mesh ) {
resources.constellation_mesh = mesh;
},
onfailure: function( error ) {
}
},
],
{
oncomplete: game.bind( null, engine, resources )
}
); for (var i=0; i<8; i++) {
// frame of reference for constellation # i
space.add( new engine.simulation.Entity( "constellation-frame-" + i,
[
new engine.core.Transform( [0, 0, 20], [0, 0, (i/8)*2*Math.PI] )
]
));
// add constellation # i to space with frame of reference as parent
// (parent is fourth argument to Entity constructor)
space.add( new engine.simulation.Entity(
"constellation-" + i,
[
new engine.core.Transform( [20, 0, 0], [0,Math.PI/2,0], [1,1,1]),
new cubicvr.Model( resources.constellation_mesh, resources.constellation_material )
],
[],
space.findNamed( "constellation-frame-" + i )
));
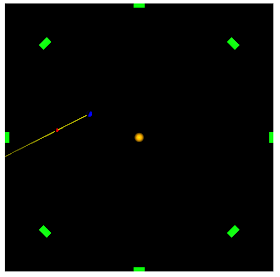
}The result is 8 reference constellations:

Both Mars and the Earth revolve counter-clockwise around the Sun. But, as the Earth passes Mars, Mars seems to move backwards as seen by Earth:

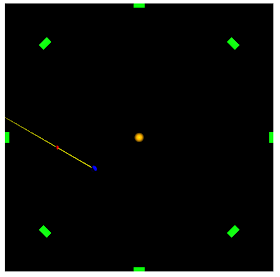
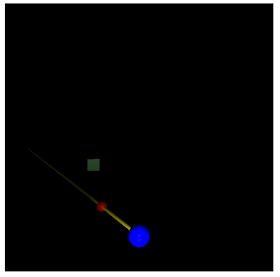
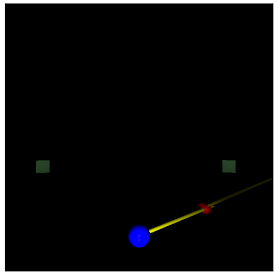
But when I switch the camera to follow along from Earth's point of view (looking out into space), I continue to see the same thing as last night. Mars seems to move uninterrupted:

... as the Earth passes it:

I am a bit bewildered by this. I had really expected to see something obvious when I added constellation markers. I think tomorrow, I need to add dynamic switching between camera angles. I had wanted to explore that soon anyway. So much the better if it can help troubleshoot this.
Day #428
No comments:
Post a Comment