This is probably not a good idea, but... tonight I return to trying to get the ACE code editor working for me and me alone.
The problem, which I failed to fix the other day, is that I am unable to paste text that I have cut from ACE. This only occurs if my clipboard manager, clipit, is configured to sync the Ctrl+C and X Windows highlight selection. The X Windows highlight selection is an invaluable tool on any modern Linux system that allows users to copy text by simply highlighting it and to then paste it by clicking the middle mouse button (or whatever is mapped to it such as the three finger tap). Normally the Ctrl+C copy text and the highlighted copy text is kept separate. Clipit makes it possible to Ctrl+V highlighted text. I have grown used to this behavior.
Unfortunately, this clipboard syncing is somehow interacting badly with Ctrl+X cutting in ACE. So it is almost certainly a horrible idea to fix a problem that only affects me—especially since I have a workaround (disabling syncing). Still, I cannot resist trying. The other night I tried exploratory code in my fork of Mr Doob's code editor (which uses ACE), to no avail. So tonight, I simplify.
I start a new test page that contains just ACE (not the Three.js visualization layer). Following the instructions from embedding ACE in your site, I create the following test page:
<!DOCTYPE html>
<html lang="en">
<head>
<title>ACE in Action</title>
<style type="text/css" media="screen"><!-- ... --></style>
</head>
<body>
<div id="editor">function foo(items) {
var x = "All this is syntax highlighted";
return x;
}</div>
<script src="js/ace/ace.js" type="text/javascript" charset="utf-8"></script>
<script>
var editor = ace.edit("editor");
editor.setTheme("ace/theme/monokai");
editor.getSession().setMode("ace/mode/javascript");
</script>
</body>
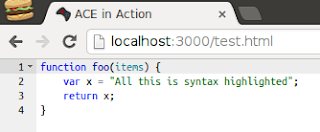
</html>The only change between the documentation and my page is that I use the version of ACE that has been bundled with my code editor.When I load the test page, I see the sample code:

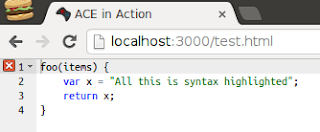
I can cut the function keyword:

But then I am unable to paste the just cut text back. Interestingly, even though I used Ctrl+X to cut the text, I am able to middle-mouse paste the text back—I just cannot use Ctrl+V to paste it. So, somehow the text is seen by clipit enough to sync the paste buffers, but it then immediately loses the sync so that Ctrl+V is no longer pasting anything.
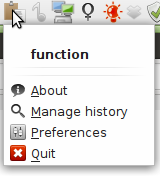
And, if I check the contents of clipit's history, I see that the most recent entry is empty:

It does not bode well that even in this simple case I cannot cut and paste. But there are still a few things that I can try. First up, I replace the ACE code with the version that is used in the documentation:
... <script src="http://d1n0x3qji82z53.cloudfront.net/src-min-noconflict/ace.js" type="text/javascript" charset="utf-8"></script> ...And this does help. I can now cut and paste the function keyword. I can cut and paste individual lines. Strangely, however, I cannot cut and paste the
return keyword and I cannot cut and paste multiple lines. Still... progress.While I am messing around with all of this, I notice that I can cut and paste anything on the ACE example page. I can cut individual lines, ranges of lines, and multiple lines. So I try one more thing. Instead of pointing my
<script> tag at the source in the documentation, I point it at the source that the documentation uses:... <script src="http://ace.ajax.org/build/src-min-noconflict/ace.js" type="text/javascript" charset="utf-8"></script> ...And that works brilliantly.
Looking through the ACE code, I find some obvious differences in the order in which text selection is reset and there is now a bunch of code that is conditionally no longer reached. It is hard at a glance to decipher which code is native to browsers, which is a thin ACE proxy, and which is ACE-specific. In other words, I do not know that I can determine the exact fix. Digging through commit histories, my best guess as to the fix to my woes was Clipboard API support, context menu Delete command support.
Anyhow, I am happy to apply this kind of a fix in the code editor that is used in 3D Game Programming for Kids. This is a simple upgrade for a solid JavaScript library. The ACE site is a GitHub pages site. I see in there that I need to grab things from the ace-builds project, at revision 75ba742. After grabbing the raw versions of those files, I find that I also need to down load theme-textmate, which is loaded even though I end up using theme-chrome. I update
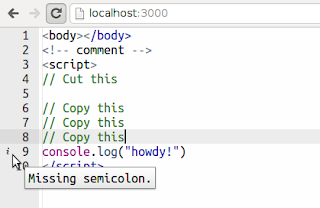
editor.appcache accordingly:CACHE MANIFEST # 2013-03-06:v2 CACHE: # ... js/ace/ace.js js/ace/theme-chrome.js js/ace/theme-textmate.js # ... NETWORK: *I also have to cherry-pick my hack to support JS syntax checking in mixed HTML + JavaScript mode. With that, I get my linting back:

Although... bleh. I think that used to be a yellow warning sign instead of a subdued “i” / info icon to indicate missing semi-colons. That will necessitate a few retakes of screenshots. Ah well, no matter.
After I update the code on the , I give it a try too make sure that all looks good:

In the end, I could have saved myself a lot of time and trouble had I simply tracked ACE a bit closer (or at all). This upgrade is probably a good thing regardless as I have a month or two to try it out before the book is done. There seem to be at least a few stability and cross-browser fixes in there as well, which is always nice.
Day #682
increased earning potential and professional chances
ReplyDeleteHaving my expertise as a security professional recognized
gaining access to beneficial resources and networking possibilities
156-215.81 Online Test