Last night I investigated various properties of textures in CubicVR.js. I am looking at the "image" properties—the properties like color, bump, and normal that can be represented with 256x256 pixel images. I found the combination of bump and normal to be the most interesting.
Bump mapping maps a surface depth to the depth in the picture. Black in the image should represent depth. White represents height. Shades of grey are somewhere in between. In combination with normal mapping, this can produce some fairly realistic looking surface features.
To explore more, I install the normalmap plugin for GIMP. After downloading the source code and extracting, I am almost ready to install.
I already have GIMP installed on my machine, but I need to install some dependecies:
sudo apt-get install pkg-config sudo apt-get install libghc6-gtkglext-dev sudo apt-get install libgimp2.0-dev sudo apt-get install glew-utils sudo apt-get install libglew1.6 sudo apt-get install libglew1.6-devAfter that, I can make and install the plugin:
make make installWith that, I take a black dot on a 256x256 image:

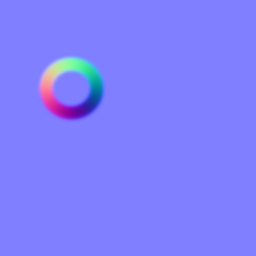
And run it through filters -> map -> normal map, which results in:

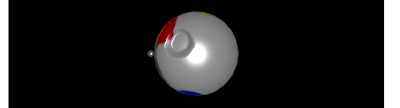
Inserting that into my material from last night, I get:

Which is not bad. I had attempted to build something like that from hand, but have to admit that the normalmap plugin make this much, much easier.
Day #418
If you're interested, there's a texture class in CubicVR.js called NormalMapGen which generates the normal map using a GPU shader on the fly and can be animated easily. It's input is a simple greyscale height-map image or canvas source :)
ReplyDeleteThere's an example usage in the CubicVR.js samples/projects for the beatdetektor audio demo...
Oooh! I'm definitely interested. I'll give that a whirl in a few days. Hopefully that won't be too much trouble to access through Gladius. Thanks :)
Delete