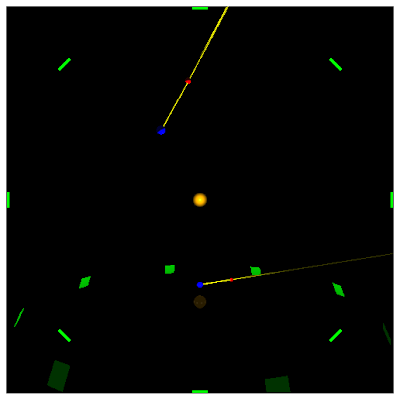
Last night I was able to get a second Gladius camera added to my solar system simulation. I had meant to be able to switch between the two cameras but it turned out that I did not need to—I could watch both cameras at the same time:

That helped to identify what I was doing wrong, but I would still like to figure out how to switch between cameras rather than seeing two (or more) at the same time.
As mentioned yesterday, there is a CubicVR.js simulation that switches cameras. Since Gladius uses CubicVR.js as its rendering backend, I ought to be able to achieve the same effect in my Gladius example.
In the source for the example, there is a call to
scene.setCamera() that effects the desired camera shift. I search through the Gladius source for something similar, but for naught. I had not really expected to find such a thing—if it had existed, then I would be hard pressed to explained both camera angles showing at the same time.Digging further, I find that the gladius-cubicvr renderer does appear to render all cameras:
// Render the space for each camera
for( i = 0, l = cameraEntities.length; i < l; ++ i ) {
var camera = cameraEntities[ i ].findComponent( "Camera" );
// Render camera + objects
}findComponent() into not seeing one or more of the cameras. So I try to set the Gladius
Entity containing the camera to inactive:space.findNamed( "camera1" ).setActive(false);That has no effect.
Next I try to actually remove the camera:
var thing = space.findNamed( "camera1" ).removeComponent("Camera");That does have the desired outcome as only one view is now present:I can even re-add the camera if needs be:
space.findNamed( "camera1" ).addComponent(thing);I am not certain that is the best way to go about doing it, but it works.
Day #430

No comments:
Post a Comment