Today, I play with position and motion properties in CubicVR.js, by way of the game engine Gladius, which uses CubicVR.js as a rendering backend.
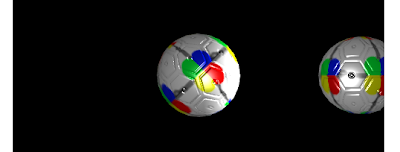
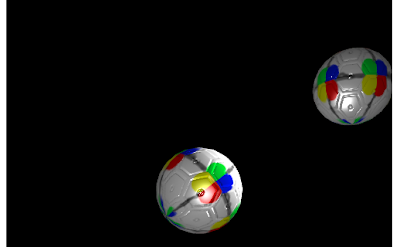
In the examples that I have been playing with, there is a big object in the rotating in the center of the image with a smaller object of the same mesh / material revolving about it:

In addition to revolving, the smaller object serves to mark the location of second, moving light source for the image. This "light marker" object looks to be set initially with the following:
space.add( new engine.simulation.Entity( "light-marker",
[
new engine.core.Transform( [3, 0, 0], [0, 0, 0], [0.1, 0.1, 0.1] ),
new cubicvr.Model( resources.mesh, resources.material )
]
));Transform constructor are location, rotation and size. The latter is easy enough to test: space.add( new engine.simulation.Entity( "light-marker",
[
new engine.core.Transform( [3, 0, 0], [0, 0, 0], [0.8, 0.8, 0.8] ),
new cubicvr.Model( resources.mesh, resources.material )
]
));
To test that the first argument is location, I set the y-coordinate to 2 instead of zero:
new engine.core.Transform( [3, 2, 0], [0, 0, 0], [0.8, 0.8, 0.8] ),Now the light source is 2 units above the central object:

For the middle argument to the
Transform constructor, I test that it is a rotation by first noting that the beach ball has green the top left corner of the dots. Following clockwise, blue is the top-right, red at the bottom right and yellow in the bottom left. I rotate the ball by 45° about the x-axis:new engine.core.Transform( [3, 0, 0], [45, 0, 0], [0.8, 0.8, 0.8] )This results in:

So the green dot is now at the top, with the rest rotated 45° from their previous locations. Up tomorrow: fiddling with the revolution of that light marker.
Day #419
No comments:
Post a Comment