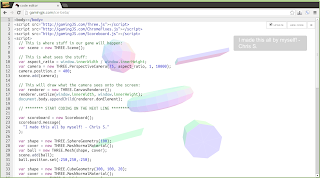
I was pleased to discover the power of Three.js plugins for myself last night. I do not think that I have them quite right. Or more precisely, I hope that I can improve upon the way in which I am using them.
The particular problem that I am trying to solve is a way to label three dimensional Three.js objects using two dimensional DOM elements. I have the plugin approach working to the point where I have to add each object/label pair to the renderer:
renderer.addPostPlugin(new Label(earth, "Earth"));
renderer.addPostPlugin(new Label(mars, "Mars"));
There are two related problems with this approach. First, adding a new label is a two step process: the programmer has to construct a label object and add with the
addPostPlugin() method. Second, there is no way to remove a plugin—at least there is no easy way to do so.It occurs to me that Three.js plugins need simply respond to
init() and render(). In other words, I can create a global object to hold all labels: var LabelPlugin = {
labels: [],
add: function(l) {this.labels.push(l);},
init: function() {},
render: function() {
for (var i=0; i<this.labels.length; i++) {
var args = Array.prototype.slice.call(arguments);
this.labels[i].render.apply(this.labels[i], args);
}
}
};LabelPlugin as a Three.js plugin immediately after constructing the renderer and then forget about it: // This will draw what the camera sees onto the screen:
var renderer = new THREE.WebGLRenderer({antialias: true});
renderer.addPostPlugin(LabelPlugin);renderer.addPostPlugin(LabelPlugin).Anyhow, none of this is of any use unless I add some labels to the
LabelPlugin.labels property. I can update yesterday's Label constructor to do just that: function Label(object, content) {
this.object = object;
this.content = content;
this.el = this.buildElement();
LabelPlugin.add(this);
}Label already has a render() method. So, when these are added to LabelPlugin.labels, LabelPlugin.render() will in turn call each Label's render() method. In other words, to add a label to an element, all that I need do is construct a Label object: new Label(earth, "Earth");
new Label(mars, "Mars");remove() method to the LabelPlugin object to prevent the plugin from attempting to render removed labels: var LabelPlugin = {
labels: [],
init: function() {},
add: function(l) {this.labels.push(l);},
remove: function(l) {
this.labels = this.labels.filter(function (label) {
return label != l;
});
},
render: function() { /* ... */ }
};remove() method on the Label class so that the DOM label is removed as well: Label.prototype.remove = function() {
this.el.style.display = 'none';
LabelPlugin.remove(this);
}; new Label(earth, "Earth");
var m_label = new Label(mars, "Mars");
setTimeout(function() {m_label.remove();}, 5000);(live code demo)
Day #676