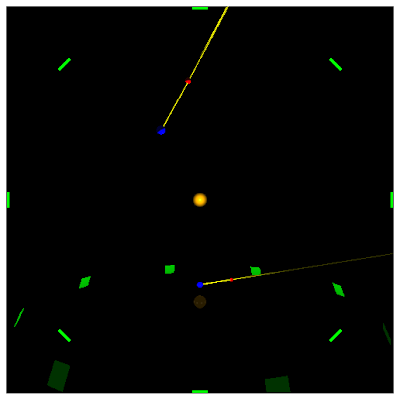
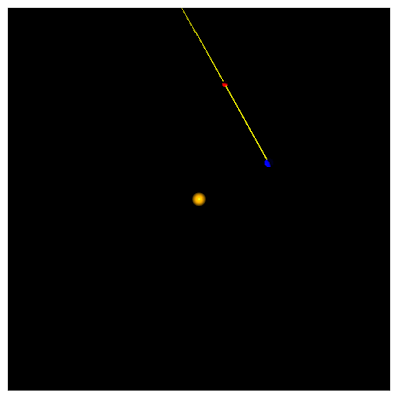
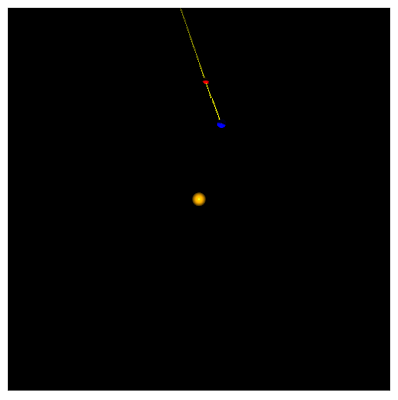
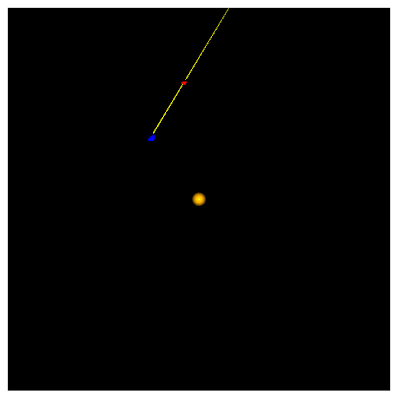
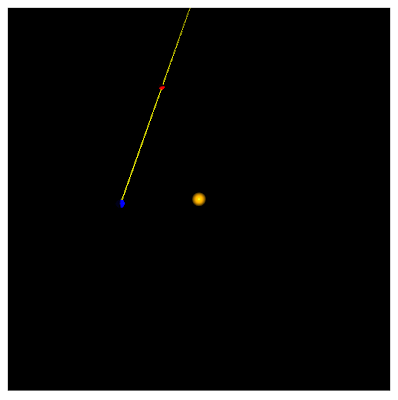
Up tonight, some code clean-up in my retrograde example done in Gladius. For the most part, I have tried to stick to idiomatic Gladius. But, since I am learning this from scratch, I can not claim to know what that means. Luckily, Alan Kligman of Gladius fame provided a gist of how he might clean up my example.
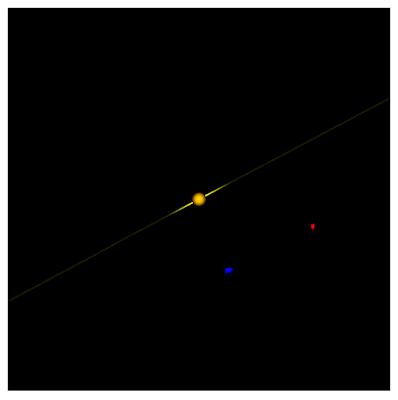
The most obvious thing that he did was to move the Sun to (0,0,0) in my example. I had adapted this from one of the original cube examples in Gladius. There was not nearly as much going on in the original example, so it did not matter the origin. In my sample, I have to translate everything 20 pixels away from the origin which is where the camera sits.
This converts nearly all entities from:
var sun = new engine.simulation.Entity( "sun",
[
new engine.core.Transform( [0, 0, 20], [0, 0,0], [.5,.5,.5] ),
new cubicvr.Model( resources.mesh, resources.sun_material )
]
); var sun = new engine.simulation.Entity( "sun",
[
new engine.core.Transform(),
new cubicvr.Model( resources.mesh, resources.sun_material )
]
);space.add( new engine.simulation.Entity( "mars-orbital-center",
[
new engine.core.Transform()
]
));
space.add( new engine.simulation.Entity( "mars",
[
new engine.core.Transform( [marsDistance, 0, 0], [0,0,0], [.2,.2,.2]),
new cubicvr.Model( resources.mesh, resources.mars_material )
],
[],
space.findNamed( "mars-orbital-center" )
));The primary difference in this updated code is that I am declaring the orbit center of Mars directly in the definition of the Mars entity definition. The third argument to an Entity constructor is a list of tags. I have yet to determine the utility of defining tags, so I leave it an empty list. But the fourth argument is the parent to the entity. This becomes the new frame of reference for the entity, not (0,0,0) with no rotation. The main benefit of doing this is that I can rotate the frame of reference, "mars-orbital-center" and Mars will revolve around its parent. This is how I make Mars and the Earth orbit the Sun.The hardest part of this fairly simple refactoring turns out to be the debugging. When I actually rotation the orbital centers of the planets, I had left the old names of "center-of-mass" in place:
var marsRevolution = new engine.math.Vector3( space.findNamed( "mars-center-of-mass" ).findComponent( "Transform" ).rotation );This resulted in an unhelpful error in the JavaScript console of:
Uncaught Error: already completed gladius-core.js:3168I had no recourse but to comment out half the code until I tracked down the source of the problem. Hopefully, simple coding mistakes like this become more obvious in the future as Gladius evolves.
Day #433